Task
REI asked our graduate capstone project team to uncover possible improvements to list-based functionality for the REI digital offerings. Existing offerings included wish lists, save for later lists and gift registry lists. We were given free range to investigate current offerings and uncover the unmet needs of customers and decided to start a little broader - which led to our design question:
“How might we design a seamless cross-platform experience to address the (product) research needs of REI shoppers in the purchase process?”
Action
How did we get to this design question and the ultimate solution? We tackled this project from numerous angles.
Competitive Analysis & Online Survey: We started with a competitive analysis of REI and other outdoor retailers for which I personally analyzed two companies and benchmarked them against a set of measurements our team had identified. We also conducted a broad survey designed to orient our research team to the list-making behavior of REI shoppers and non-shoppers alike, with specific attention paid to outdoor gear enthusiasts 18-39 years old. I created the Survey Monkey survey and sent it out to a convenience sampled audience. I also conducted some independent field research to observe shoppers in the store for an afternoon, even before we began the shopalong process. This helped inform our plan for the intercept shopping and provide some context to the survey data we had collected.
Survey Monkey Shopping Survey Questions
Intercept Shopalongs In the Flagship Store: To help define our research question and clarify our design focus, we conducted 10 exploratory intercept shopalongs with REI shoppers in the flagship Seattle store. I conducted 3 of these intercept shopalongs myself - they lasted 45 minutes each and were following a shopper as they went through the store.
Intercept Shopping Script & Note Taking Form Intercept Post-Shopping Survey
Personas & Customer Journey Map: Based on our survey findings and shopalong research we developed three personas, we also developed a general customer journey map to cover the experiences of these shoppers. I was the lead on the development of these 3 personas - collecting the research, developing the characteristics and creating the documentation.
Ideation: In the solution ideation phase we conducted numerous data analysis sessions, brainstorming and sketching sessions to arrive at our proposed solution. I personally organized and led a brainstorming workshop for our group and a led a series of sketching exercises.
Prototyping & User Testing: Once we were ready to move beyond the sketching phase, we began a series of prototypes - testing each of them with users as we went.
Early paper prototyping gave us a chance to reflect individually and map out ideas to share collectively as we began to consider and map the flow of customer gear research. In order to simulate a mobile experience, we created a low-fidelity paper prototype which we made interactive by using photos of the sketched prototype that could be tested with a user on a mobile phone. We linked the prototype screens for various flows, which we then tested with 4 users in a round of light usability testing. We took the findings from our light usability study sessions, iterated on our original designs, and created a grayscale interactive app wireframe for the mobile app, as well as grayscale prototypes for the large touchscreen in-store display. We took these into the REI flagship store, and conducted four in-context usability & concept testing sessions. We sought to understand what REI shoppers would think about the idea of a Compare List traveling from home to store and then being synced onto a large-format display in the REI store, as well as the usability of our navigation and cross-channel and cross-device flow.
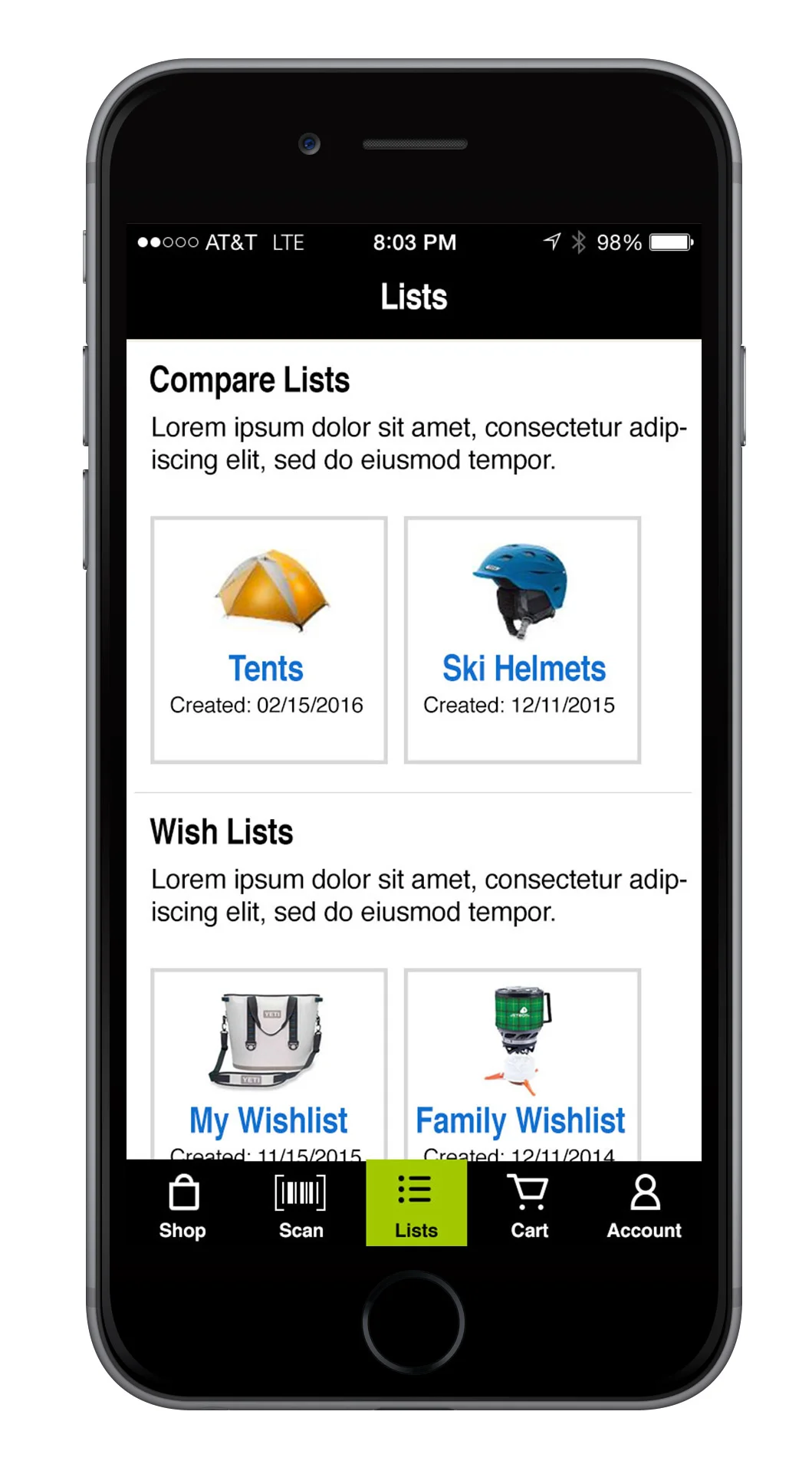
Paper Prototype Grayscale Prototype High Fidelity Design Prototype
Result
We determined that it would be useful for REI shoppers to have a new way to save products they have researched at home for later viewing in the store. Our final design concept offers the following features in support of a new cross-platform REI shopping support experience:
- Portability of a product “Compare List” created on a desktop and accessed on a mobile phone, which allows REI customers to seamlessly move between home/work and the store.
- Ability for shoppers to add additional items to the new “Compare List” using their mobile phone app while in the store by scanning product barcodes or by searching.
- Syncing of the “Compare List” from a mobile phone to an in-store REI display for further comparison on an easy-to-read screen (and possible discussion and review with others such as an REI sales person or shopping partner).
- Ability to share a list with a friend or family member via social media or email.
- Ability to see if products are currently on display in the store they are in (e.g. showing if a tent is setup on display in the store).
- Ability to view product inventory and availability and actionable options should the item not be available in-store.
We presented this concept to the REI UX and Product team and it was well received. It is up to them if this feature is later implemented on the REI site and app, but they were pleased with the research we presented, our design process and the resulting recommendations
This project was done as our graduate capstone project for the University of Washington and was awarded an Honorable Mention for Design at the 2016 Capstone showcase.